Barrierefreiheit – Agentur für barrierefreie Webseiten
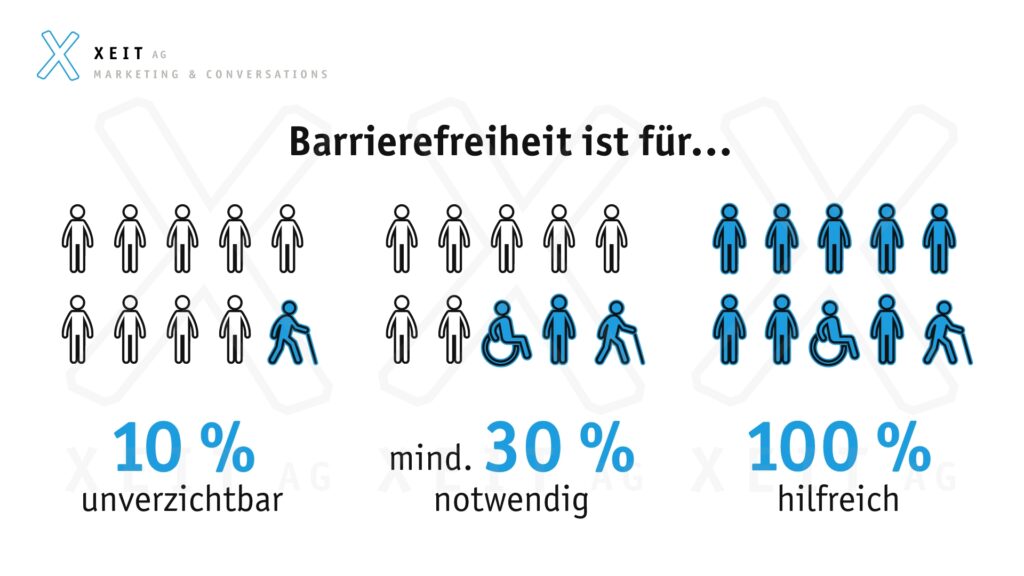
Rund 20 % der Schweizer Bevölkerung haben gemäss dem Bundesamt für Statistik körperliche oder geistige Einschränkungen. Dies bedeutet auch, dass dieser Teil der Bevölkerung Schwierigkeiten beim Zugriff auf Websites und Onlineshops hat. Dabei geht es aber nicht nur um permanente Einschränkungen, sondern auch um temporäre oder situationale (z.B. Kind im Arm halten, Arm gebrochen), die jeden Menschen treffen können. Es profitieren also viel mehr Leute von der Barrierefreiheit als «nur» diejenigen mit permanenten Einschränkungen.
Wenn Sie also möchten, dass Ihre Website wirklich für alle zugänglich ist, ist ein barrierefreies Webdesign unabdingbar. Barrierefreiheit ist für ein Drittel der Bevölkerung notwendig, aber für uns alle hilfreich. Wir bieten professionelle Beratung und Umsetzung barrierefreier Webseiten nach Ihren individuellen Anforderungen.

Ist meine Website barrierefrei? Ich brauche Beratung.
Was sind barrierefreie Webseiten?
Obwohl das Internet theoretisch von jedem und jeder genutzt werden kann, treffen Menschen mit Beeinträchtigungen häufig auf digitale Barrieren. Damit Ihre Website barrierefrei und für alle zugänglich ist, sollte sie so gestaltet sein, dass jede Person sie ohne externe Hilfe nutzen kann. Menschen mit Sehbeeinträchtigungen benötigen zum Beispiel kontrastreiche Farben, blinde Menschen eine deskriptive Tonspur und Menschen mit eingeschränktem Gehör Untertitel bei Tonelementen.
Um Ihre Website barrierefrei zu gestalten und umzusetzen, sind dies die wichtigsten Bereiche:
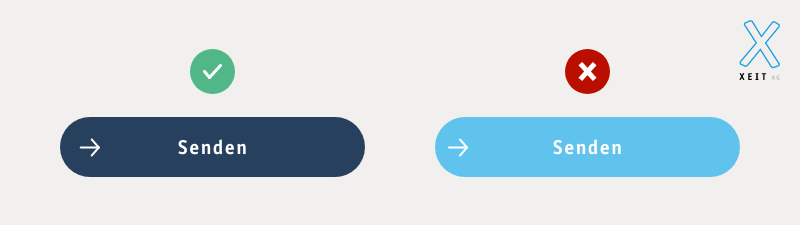
- Design: Die Gestaltung ist gerade für sehbeeinträchtigte Benutzer*innen sehr wichtig. Die Website sollte so gestaltet sein, dass grössere Schriftgrössen problemlos eingestellt werden können. Auch Farben sollten Sie dabei berücksichtigen: Die Rot-Grün-Sehschwäche ist weit verbreitet, weshalb Sie auf solche Farbkombinationen eher verzichten sollten. Von guten Kontrasten profitieren aber auch beispielsweise Personen, welche Ihre Website auf einem Smartphone an einem sonnigen Tag betrachten. Um nur wenige Beispiele zu nennen. Testen Sie deshalb unbedingt schon in der Designphase die Barrierefreiheit und arbeiten Sie mit erfahrenen UX Designer*innen zusammen.
- Sauberer Code: Die beste Gestaltung nützt nichts, wenn der Code dahinter nicht sauber ist. Ein semantischer Code und ein individuelles WordPress Theme sind bei xeit Standard. Mit dem individuellen, sauber gecodeten Template und mit einer optimierten Benutzung für Tastaturbenutzer*innen und Screenreader ist Ihre Website für alle zugänglich. Anhand von Usability Testing und Web Accessibility Testing können Sie die Konzepte von Menschen mit Beeinträchtigungen im Vorfeld ausprobieren, um eine barrierefreie Webseite zu gewährleisten.
- Testing: Erfahrung und Best-Practice-Beispiele können das Testen nicht ersetzen. Neben dem automatisierten Testen mit Entwickler-Tools wie Lighthouse (Google), axe und WAVE (von WebAIM), empfehlen wir auf jeden Fall ein manuelles Testing durch Expert*innen. Noch besser ist es, wenn die Website vor dem Go-live von Personen mit Beeinträchtigungen aus der Zielgruppe getestet wird. Auch ein Audit mit Zertifizierung ist eine Möglichkeit.
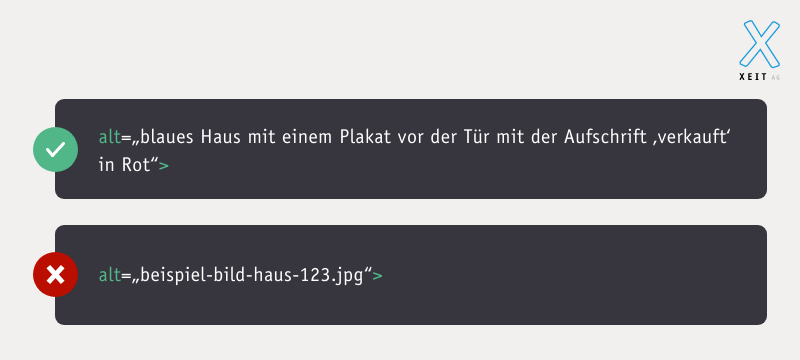
- Inhalt und Struktur: Leicht verständliche Texte, die klar strukturiert und gegliedert sind, dienen der Barrierefreiheit und helfen Menschen mit kognitiven Einschränkungen, Ihre Inhalte zu verstehen. Aber auch geübte Leser*innen profitieren von einfacheren Texten und nehmen den Inhalt schneller auf. Auch Screenreader sollten die Texte mühelos wiedergeben können. Bei Grafiken soll ein beschreibender Alternativtext integriert werden und Video- sowie Audiodateien sollten Untertitel beinhalten.
Gut zu wissen ist übrigens, dass barrierefreie Webseiten oft schneller laden und somit für Suchmaschinen besser verständlich sind. Barrierefreiheit hat somit auch bezüglich SEO grosse Vorteile.

«Wir haben unlängst erkannt: Barrierefreiheit ist für 1/3 aller Internet User relevant – und für alle hilfreich. Durch verschiedene Projekte durften wir nun unsere Expertise im Bereich der digitalen Barrierefreiheit und der Umsetzung von Projekten für Zielgruppen mit älteren Personen oder Seh- oder sonstigen Einschränkungen stetig ausbauen. Wir sehen im Bereich Barrierefreiheit jedoch bei vielen Websites noch viel Luft nach oben.»
Simon Künzler, Co-CEO & Co-Founder, xeit AG
Beispiele und Best Practices Barrierefreiheit und Web Accessibility
Barrierefreiheit betrifft viele Eigenschaften einer Website. Einige der wichtigsten sind in folgenden Beispielen zu sehen:





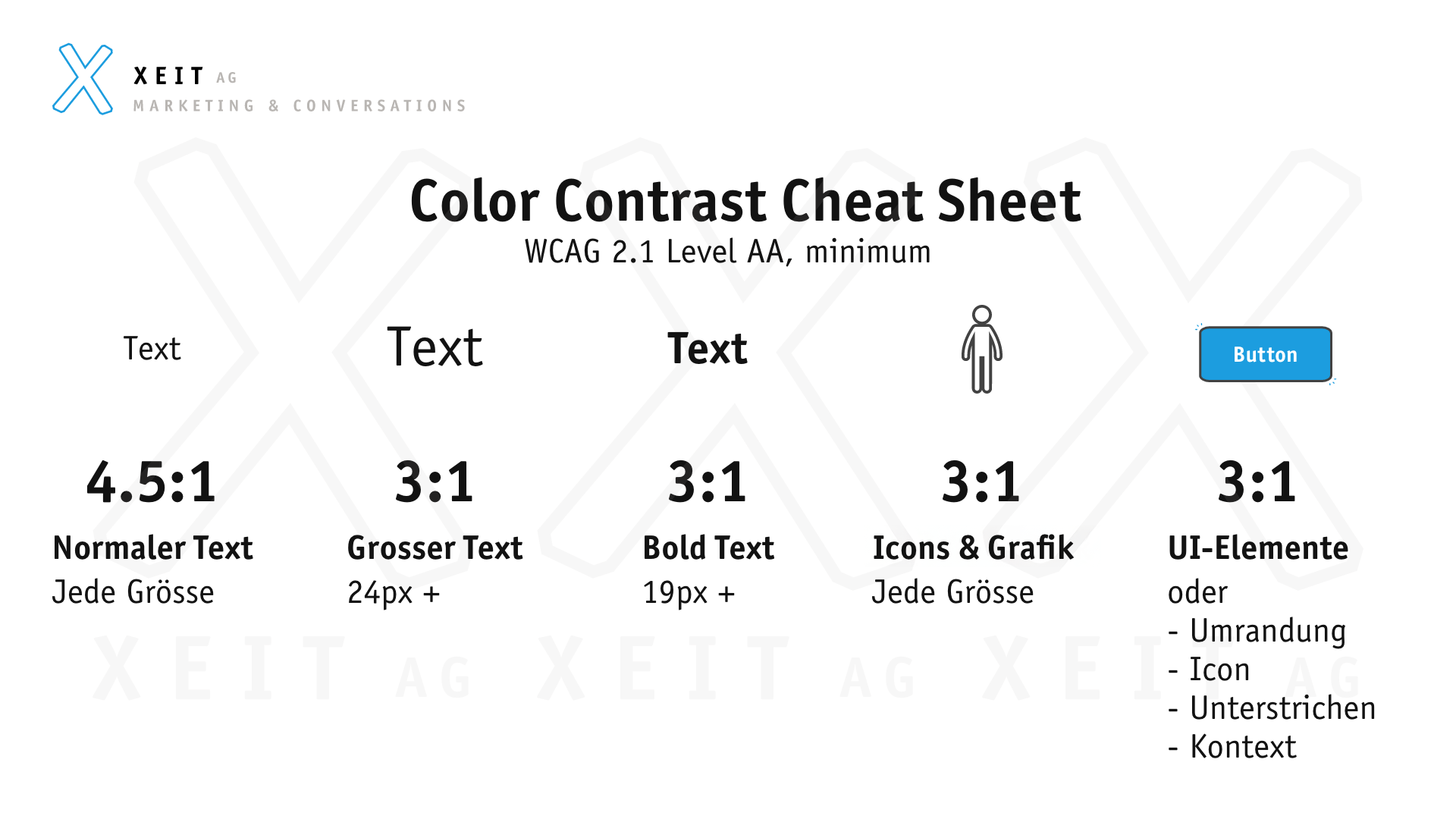
Cheat Sheet für Farbkontrast
Auf unserem Cheat Sheet finden Sie die wichtigsten Anforderungen an Farbkontraste für verschiedene UI-Elemente. Wenn Sie diese einhalten, haben Sie bereits vieles richtig gemacht für ein barrierefreies User Interface Design.

«Eine frühzeitige Berücksichtigung der Barrierefreiheit spart Zeit, macht Designs zukunftssicher, stimmt mit SEO-Praktiken überein und illustriert die soziale Verantwortung des Unternehmens. Im Wesentlichen handelt es sich dabei um einen grundlegenden Aspekt verantwortungsvollen und zukunftsorientierten Designs.»
Emma Hoti-Aziri, Digital Art Director
Wann gilt eine Website als barrierefrei?
Barrierefreie Webseiten und Onlineshops entsprechen den Web Content Accessibility Guidelines (WCAG) des World Wide Web Consortium (W3C), ein Gremium zur Standardisierung der Techniken im World Wide Web.
Die WCAG enthalten mehrere Dutzend Erfolgskriterien, unterteilt in die vier Bereiche Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Zur Erfolgsbeurteilung werden die Kriterien in drei Stufen eingeteilt.
Seit Oktober 2023 gelten die aktuellen Richtlinien der WCAG 2.2 mit folgenden Barrierefreiheitsstufen und Anforderungen an Web Accessibility:
- Stufe A: Basisanforderungen der Barrierefreiheit, höchste Priorität (z.B. Text-Alternative für alle Nicht-Text-Elemente, die den gleichen Zweck erfüllt)
- Stufe AA: Anforderungen mittlerer Priorität (z.B. Untertitel für alle Audio-Inhalte). Wir empfehlen die Umsetzung der Stufe AA, um Ihre Website bereits für einen Grossteil der Bevölkerung zugänglich zu machen.
- Stufe AAA: Zusätzliche Anforderungen niedrigerer Priorität (z.B. Gebärdensprachdolmetscher abgebildet für alle Audio-Inhalte)
Die genauen Ziele sowie Erfolgskriterien sind im WCAG 2.2-Dokument ausführlich beschrieben.

«Die Basis einer barrierefreien Website ist sauberer, schlanker Code. Dafür sorgen wir von Haus aus. Aber wir können viel weitergehen und Hürden beseitigen, die man nicht auf den ersten Blick erkennt. Am besten definieren wir gemeinsam, welche Stufe im konkreten Fall sinnvoll ist. Denn: ab einem gewissen Mass ist Barrierefreiheit auch immer ein Trade Off.»
Andrea Iltgen, Co-CEO & Co-Founder, xeit AG
Spannend, aber komplex.
Ich benötige Unterstützung bei der Umsetzung.
Wer benötigt barrierefreie Webseiten?
In der Schweiz müssen alle digitalen Plattformen, seien es Websites oder mobile Anwendungen, der öffentlichen Hand für sämtliche User*innen zugänglich sein, unabhängig von Einschränkungen aufgrund von Behinderungen. Dies betrifft nicht nur die Online-Präsenzen der Bundes-, Kantons- und Gemeindeverwaltungen, sondern auch diejenigen von Unternehmen in öffentlichem Besitz wie SBB oder Postauto und anderen öffentlichen Einrichtungen wie Universitäten, Schulen, Spitäler und Bibliotheken. Für die öffentliche Verwaltung in der Schweiz gilt der eCH-0059 Accessibility Standard. Dieser orientiert sich an internationalen Leitlinien sowie an den Richtlinien der Europäischen Union.
Für andere Unternehmen gibt es zurzeit noch keine gesetzliche Verpflichtung. Es lohnt sich zu prüfen, ob eine barrierefreie Website Ihre Zielgruppe erweitern oder Ihrer Zielgruppe den Zugang erleichtern kann.
Barrierefreier Content: «leichte Sprache» und «einfache Sprache»
Wenn es um Barrierefreiheit im Content geht, fallen oft die beiden Begriffe «Leichte Sprache» und «einfache Sprache». Oft werden diese fälschlicherweise als Synonyme verwendet, obwohl sie ganz klare Unterschiede aufweisen. Hier eine Übersicht:
- Leichte Sprache: «Leichte Sprache» wurde ursprünglich für Menschen mit Lernschwierigkeiten entwickelt und folgt einem festen Regelwerk, das Grammatik, Satzbau und Gestaltung festlegt. Sie verwendet nur einfache Wörter, kurze, verständliche Sätze und unterstützende Bilder. Letztere beanspruchen in der Regel den meisten Platz. Fremdwörter werden vermieden, Inhalte sind durch Absätze und Überschriften sinnvoll strukturiert. Texte in leichter Sprache müssen von Personen mit Lernschwierigkeiten auf Verständlichkeit überprüft werden, um diese Bezeichnung tragen zu dürfen.
- Einfache Sprache: Die «einfache Sprache» hat eine etwas höhere Komplexität und kein striktes Regelwerk. Die Sätze sind vorzugsweise kurz (maximal 15 bis 20 Wörter) und der Text ist klar strukturiert. Grafische Elemente können unterstützend eingesetzt werden. Inhalte sollen eindeutig, ohne Ironie, Metaphern oder Synonyme vermittelt werden. Die einfache Sprache kommt vielen Menschen zugute, darunter solche, die (noch) nicht gut Deutsch sprechen oder Analphabet*innen sind.
Zusammengefasst richtet sich leichte Sprache an Menschen mit Lernbehinderungen, während einfache Sprache darauf abzielt, Lesenden mit Verständnisschwierigkeiten auch komplexe Inhalte zugänglich zu machen.
Wir übersetzen Ihren Content in «leichte Sprache» oder «einfache Sprache», damit dieser für alle Zielgruppen verständlich und zugänglich ist. Wir erstellen passend dazu klare, ansprechende Infografiken und Illustrationen.
Denken Sie auch an barrierefreie PDFs
Falls Sie PDFs oder andere Dokumente auf Ihrer Website als herunterladbaren Content aufgeführt haben, sollten Sie auch hier an die Barrierefreiheit denken. Beachten Sie dabei folgende Tipps:
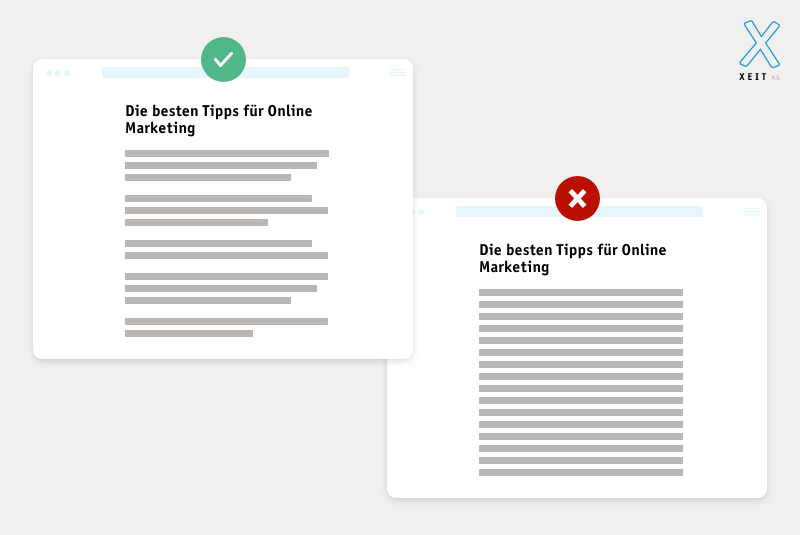
- Einspaltiger Inhalt ist für Screenreader besser lesbar
- Bilder mit Alternativtexten versehen
- Lesezeichen sinnvoll einsetzen
- Kontrastierende Farben verwenden
- Dokumentnamen und Tags nicht vergessen
Gerne checken wir Ihre existierenden PDF-Dateien auf die wichtigsten Eigenschaften bezüglich Barrierefreiheit. Kontaktieren Sie uns noch heute.

«Bei der Konzeption und Umsetzung einer barrierefreien Website achten wir darauf, einen Mehrwert für alle Benutzer*innen zu erzielen. Denn eine einfacher verständlichere, schneller ladende und besser für Suchmaschinen optimierte Website ist für alle ein Gewinn!»
Oliver Hunziker, Consultant & Project Manager Web, App & UX
Das Angebot der Agentur xeit im Bereich Barrierefreiheit und barrierefreie Webseiten
Als erfahrene Online-Marketing- und Web-Agentur aus Zürich unterstützen wir Sie in der Beratung, Konzeption und Umsetzung von barrierefreien Inhalten. Barrierefreiheit ist uns eine Herzensangelegenheit, deshalb legen wir stets ein besonderes Augenmerk darauf, wenn Sie mit uns Ihre neue Website entwickeln. Durch unseren Fokus auf sauberen Code und die Entwicklung eines individuellen Designs sind Websites von xeit von Grund auf barrierearm. Gerne gehen wir aber auch darüber hinaus und unterstützen Sie bei höheren Anforderungen oder einer angestrebten Zertifizierung. Zudem führen wir umfassende Usability Testings durch und zeigen Ihnen auf, wo Ihre Website Verbesserungspotenzial hat. Benötigt Ihre Website ein Redesign, so setzen wir die Optimierungen gemeinsam mit Ihnen um und realisieren einen Website-Relaunch.
Möchten Sie eine barrierefreie Website?
Unsere Profis helfen Ihnen dabei.
Häufige Fragen zu barrierefreien Webseiten (FAQ)
Digitale Barrierefreiheit stellt sicher, dass wirklich alle Menschen den gleichen Zugang zu digitalen Inhalten und Dienstleistungen haben. Sie fördert Inklusion, verbessert die User Experience und erweitert die Reichweite der Inhalte für eine vielfältige Leserschaft.
Hierfür eignen sich diverse Tests mit Tools wie zum Beispiel Screenreader, spezifische automatische Testingtools (wie Lighthouse, axe oder WAVE) sowie das Durchführen von Web Accessibility Testings und Usability Testings, sprich das Prüfen lassen von Nutzer*innen mit unterschiedlichen Einschränkungen.
Websites können von spezialisierten Agenturen wie der xeit AG auf Barrierefreiheit getestet werden, um sicherzustellen, dass sie den entsprechenden Richtlinien und Standards entsprechen. Ausserdem ergeben sich aus unseren Tests immer Optimierungspotenziale. Zudem ist eine Zertifizierung durch eine externe Prüfstelle möglich.
In der Schweiz ist Barrierefreiheit auf allen digitalen Plattformen der öffentlichen Hand Pflicht. Dies betrifft auch Unternehmen in öffentlichem Besitz wie öffentlicher Verkehr, Spitäler, Schulen etc.